
7 June 2018 | 5 Minute(s) to read
Content on your website is very important, it allows your website to be found when a potential customer is googling your product or service. Once they are on your site, your content should give them all the information they need, or entice them to visit your store.
But what happens when people with disabilities or those using adaptive technologies and devices want to access your site? One in four people in New Zealand live with a disability. That’s nearly 1.1 million people. And more than 150,000 of those have some sort of vision impairment. Make sure you include them by writing content that is accessible to all.

Here are our tips based on the Web Content Accessibility Guidelines (WCAG) so you can think and write content for your website with accessibility in mind.
Unique page titles
Having unique page titles allows vision-impaired people to differentiate between content when multiple web pages are open. People with cognitive disabilities, limited short-term memory and reading disabilities also benefit from being able to identify content by its title. People with severe mobility impairments who rely on audio when navigating between web pages can also navigate quickly and easily using the page title.
Each page on your site should have a descriptive title that distinguishes it from the other pages. Put the unique and most relevant information first; for example, put the name of the page before the name of the organisation: this page’s title is "Websites for everyone: Inclusive Practices for Content Writing | Smokeylemon”.
Structured use of headings and subheadings
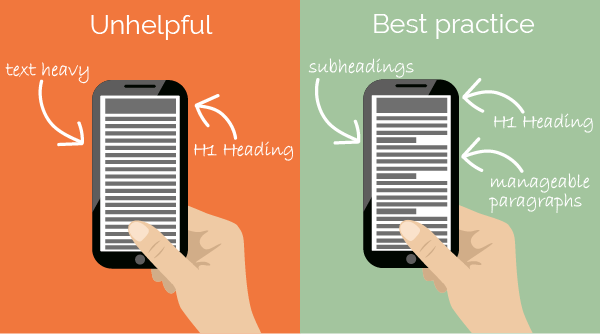
Adding in headings and subheadings to content longer than three or four paragraphs is best practice. Text on a web page without headings is really hard to read. People tend to scan a page using the headings to find specific information so your headings also need to be descriptive and link to the content below it.

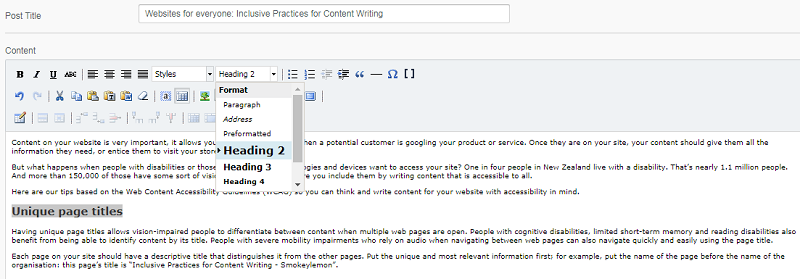
Adaptive technologies like screen readers can also scan a page by reading just the headings. They do that by jumping between the heading tags - e.g. h1, h2, h3 etc. Usually the main heading on the page is the h1 and the subheadings are h2, h3, h4 and so on. You need to select the heading tag in your content management system - don’t just make the font larger!

In this article, the information is structured with “h” tags: H1 is “Websites for everyone: Inclusive Practices for Content Writing” and each tip subheading has an h2 tag.
Don’t put a link as ‘click here’
Avoid using ‘click here’ or ‘read more’ for links, use descriptive text as the link.
Uninformative: "To gain several minutes of user attention, you must clearly communicate your value proposition within 10 seconds. Read more."
Informative: "To gain several minutes of user attention, you must clearly communicate your value proposition within 10 seconds. Read more about this study on How Long Users Stay on Web Pages."
The text clearly describes where the link will take the user. This allows them to make the decision whether they want to follow the link or not.
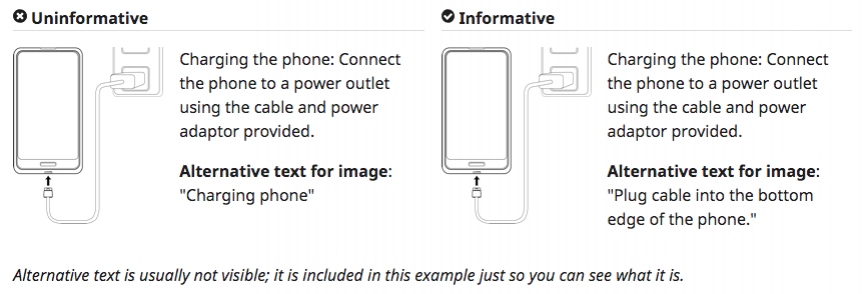
Write useful text alternatives for images
All images on your website, unless they are purely decorative should have a description of what the image is representing - commonly referred to as “alt text”. Below is an example of an uninformative description versus an informative description.

Writing descriptive alt text is not just important for those using adaptive technologies (which will read the description for those that can’t see the screen). If someone has blocked images from downloading there is still a meaningful description available.
Create transcripts and captions for multimedia
Making your website accessible for all means taking into account different disabilities that would inhibit a user from making the most of your site. With purely audio content such as podcasts, providing a transcript will help those with hearing deficiencies. For videos that are a mix of audio and visual, adding captions is a great way to make it usable and informative for everyone.
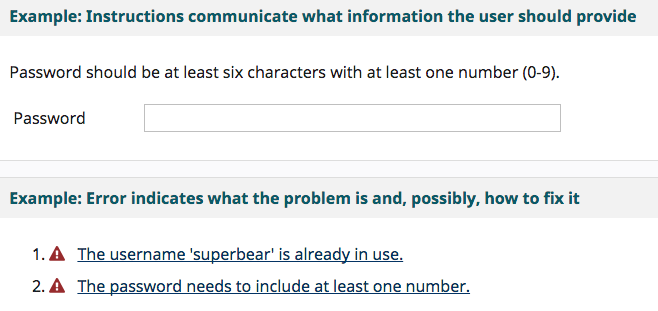
Provide clear instructions
Avoid using unnecessary colloquial language or industry-speak. Ensure that error messages are clear and easy to understand, and where possible give a solution/fix.

Avoid waffling
Keep your content clear and concise. Your reader is there to gather information, make sure their experience is an enjoyable and fruitful one, so that they return to your site in the future.
Points to keep in mind are:
- Write in short, clear sentences and paragraphs.
- Avoid using unnecessarily complex words and phrases.
- Consider providing a glossary for terms readers may not know.
- Expand acronyms on first use. For example, Web Content Accessibility Guidelines (WCAG).
- Use list formatting as appropriate.
- Consider using images, illustrations, video, audio, and symbols to help clarify meaning.
Making your content accessible and user friendly is about making sure there’s more than one way to do something. The means everyone can access all the information you’re providing.
Interested in this topic? Read web user’s stories about accessibility barriers and the benefits of accessible websites.


